8月29日に申請したLINEクリエイターズスタンプですが、
本日9月8日にリジェクトされました。残念!
ちなみにリジェクト理由としては、以下のように
全部の画像に対してリジェクトなので、
内容を変えて続けるか、はたまたスタンプへの挑戦をやめるか、
ちょっと考えてみます。笑
![]()
8月29日に申請したLINEクリエイターズスタンプですが、
本日9月8日にリジェクトされました。残念!
ちなみにリジェクト理由としては、以下のように
全部の画像に対してリジェクトなので、
内容を変えて続けるか、はたまたスタンプへの挑戦をやめるか、
ちょっと考えてみます。笑
![]()
初心者でも超簡単に出来る、LINEスタンプの作り方について紹介しています。
今回は、前回作成したスタンプデータのシミュレーション方法についてまとめます。
自分の作ったスタンプが、LINE上でどのように表示されるのか、とても気になりますね。
そこで便利なのが、Stampersさんのサイトにある
LINEクリエイターズスタンプシミュレータです!
http://www.stampers.me/simulation/
デスクトップやFinderから、pngデータをドラッグアンドドロップ することで
LINEでスタンプを使った時のシミュレーションが簡単に出来ちゃいます♪
デスクトップに置いたファイルを[送る]のエリアにドラッグアンドドロップしてみると
LINEで送ったときのシミュレーションが出来ます。
スタンプの大きさ、バランスや色などを確認するのに便利ですね。
Jugem Cart – 月額たった9ドルの海外販売用ネットショップ開業サービス
![]()
wpXレンタルサーバー
![]()
初心者でも超簡単に出来る、LINEスタンプの作り方についてまとめます。
このブログでは、お金をかけずにタダで簡単に作る方法を紹介したいと思います。
簡単な流れとしては、
です。慣れてしまえば5分で作れちゃいます♪
1.紙にイラストを描く
イラストを紙に描きます。

少し太めのペンではっきりと描くと仕上がりが綺麗です。
色は後ほどつけるので、枠だけ描くイメージで。
写真では罫線入りのノートに描いてしまいましたが、
真っ白な紙の方が上手くいくかも?
2.iPhoneアプリで撮影し背景を透過
撮影にはiPhoneアプリのscanstampを使わせていただきました。
https://itunes.apple.com/jp/app/scanstamp-shou-miaokisutanpu/id535954869?mt=8
まずアプリを起動し、[設定]-[各種設定]-[画像ローカル保存]をONにします。
[スタンプ新規作成]-[カメラ]でイラストを撮影します。
[写真を使用]を選択すると
図のようにスタンプが黒い状態で現れると思います。
下のスクロールバーを左に動かし、イラストが綺麗になったら、右上の[決定]を選択します。
これで、図の黒い部分以外は透過され、カメラロールに保存されました。

透過した画像は、カメラロールでは図のように真っ黒に表示されます。
3.PCソフトでサイズ調節・色付けし、png形式で保存
次に、色塗りとサイズ調節を行います。
フリーのペイントソフト、FireAlpacaを使わせていただきました。
MacでもWindowsでも使えます。
ダウンロードしたら、まずiPhoneで透過した画像をPCに取り込みます。
私はiPhotoを使いました。
画像をコピーします。

FireAlpacaを起動させ、[新規作成]を選びます。
スタンプ画像の場合は最大370×320、
メイン画像は240×240、
トークルームタブ画像は96×74pixelで作成します。
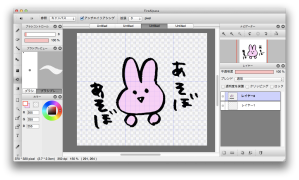
先ほどコピーした画像を、[編集]-[貼り付け]で画像を貼り付けます。
画像を調節していきましょう。
左端にある矢印とプラスのマークの移動ツールをクリックすると、
画像を動かすことができます。
このままの大きさでははみ出してしまうので、大きさを調整しましょう。
[選択範囲]-[変形]で大きさを調整できます。
画像には余白が必要なので、キャンバスの端から10px以上あけるよう注意しましょう。
余白が多すぎる場合は[編集]-[キャンバスサイズ]から調整します。
上部を切り取りたい場合は[下中央]を選択し、高さを減らします。
この時、必ず偶数のサイズで作成して下さい。
実際のスタンプは縮小して表示されるため、奇数だと比率が変わってしまうそうです。
大きさが調整出来ました。
続いて、お好みで色を付けていきます。
バケツツールでの塗りつぶしが楽ですね。

3色以上使わないとリジェクトの対象となるという噂を聞いたことがあるので、注意が必要です。
[ファイル]-[名前を付けて保存]を選択し、png形式で保存します。
これでスタンプ画像がひとつ完成しました!
簡単に出来てしまいますね♪
こんなに簡単!店舗向けホームページがすぐ始められる「グーペ」
![]()
今話題のLINEスタンプ。
挑戦してみたいけど、パソコンなんてネットぐらいしか使ったことないし、
作るのは難しいのかな〜、と思う方も多いはず。
実は、とっても簡単につくれちゃうんです!
プロのデザイナーさん達のように、高ーいペンタブやお絵かきソフトを買う必要はないんです。
ちなみに私も、デザインについてもPCについても素人ですが、
アイデアが浮かんだのでスタンプ作成にチャレンジしてみました。
実際にスタンプの作成は、持っていたPCとiPhone、紙とペンだけで出来てしまいました。
費用0円です。すばらしい。
まずはスタンプを作る為に、準備すべきことをまとめます。
1.LINEアカウントの作成
2.LINEクリエイターズマーケットへ登録
1.LINEアカウントの作成
まずはLINEのアカウントを用意しましょう。
2.LINEクリエイターズマーケットへ登録
LINEスタンプは、LINEクリエイターズマーケットで管理します。
作成の前に、しっかりとスタンプ制作ガイドライン、審査ガイドラインを見ておきましょう。
作ったスタンプがこのルールから外れると、
リジェクトといって承認してもらえなくなります。
せっかく作ったのに、リジェクトされたらショックですよね。
どんなスタンプを作るか考える前に、目を通しておきましょう。
次は、実際のスタンプ作成方法についてまとめようと思います。